
新闻中心
Success Stories
头条新闻
推荐内容
Frontpage教程:制作网页中的书签
时间:2012-08-07 20:48来源: 作者:admin 点击:
次
书签 书签的功能是使用在同一面网页资料过长时使用,能够使使用者迅速的移动到所要的位置上。 适合用在教学进度表、小文章集锦等教学网页。 书签的基本操作 范例: 做法: 先将教学进度做成网页。 在最上头列出选单。 在目的位置(第一周)插入标签: 将游标
书签
- 书签的功能是使用在同一面网页资料过长时使用,能够使使用者迅速的移动到所要的位置上。
-
适合用在教学进度表、小文章集锦等教学网页。
-
书签的基本操作
范例:

做法:
-
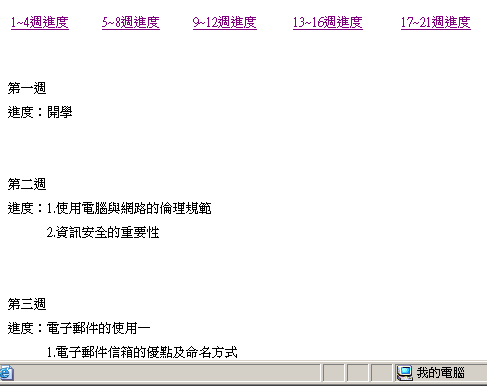
先将教学进度做成网页。
-
在最上头列出选单。
-
在目的位置(第一周)插入标签:
将游标在第一周的地方点一下-->选功能列「插入」-->书签-->为此位置取一个书签名称如w1 ,该位置前会出现如
 的小图示。
的小图示。 -
依此类推,将所有目的位置(第五周、第九周、第十三周、第十七周)都插入书签名称如w2 , w3 , w4 , w5.....注意书签名称绝对不能重复
- 为选单作相对应的超连结:例如我们希望滑鼠按下「1~4周」时,整个画面能移动到w1段落,做法如下-->
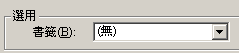
- 选取文字「1~4周」-->按右键-->选「超连结」-->跳出一个设定超连结的视窗-->左下角设定要连到哪个书签的区域

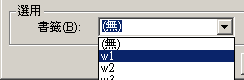
- 点选下拉式选单,选择要连结的书签名称即可

- 重覆步骤5,完成所有的选单设定。
-
顶一下
()
%
踩一下
()
%
------分隔线----------------------------
- 发表评论
-
- 最新评论 进入详细评论页>>

