
新闻中心
Success Stories
头条新闻
推荐内容
各浏览器CSS Hack总结
时间:2012-08-07 20:48来源: 作者:admin 点击:
次
在这个浏览器百花齐放的时代,身为一名前端开发人员,我想最头痛的就是如何能让自己的项目在各个浏览器上显示一致。最近一直在做项目的兼容性调整,参考一些资料,对现有的hack做了一些总结归纳,希望对大家有所帮助。 现有主流浏览器:IE6-9,(9还未踏实,i
在这个浏览器百花齐放的时代,身为一名前端开发人员,我想最头痛的就是如何能让自己的项目在各个浏览器上显示一致。最近一直在做项目的兼容性调整,参考一些资料,对现有的hack做了一些总结归纳,希望对大家有所帮助。
现有主流浏览器:IE6-9,(9还未踏实,ie10要诞生了。。。。这让我们前端开发人员情何以堪)、 firefox、chrome、safari、opera
css hack实际要就是针对不同浏览器写不同css代码的方法。
主要有三种表现形式:CSS类内部Hack、 选择器Hack、HTML头部引用(if IE)Hack
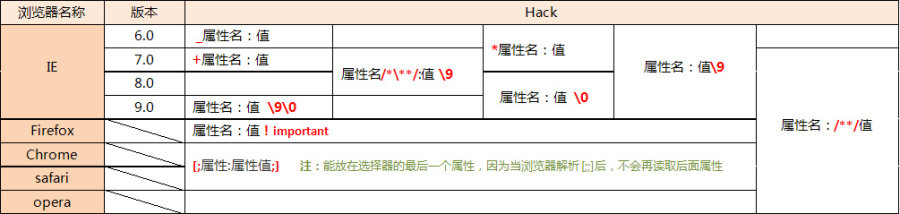
1.类内部Hack:

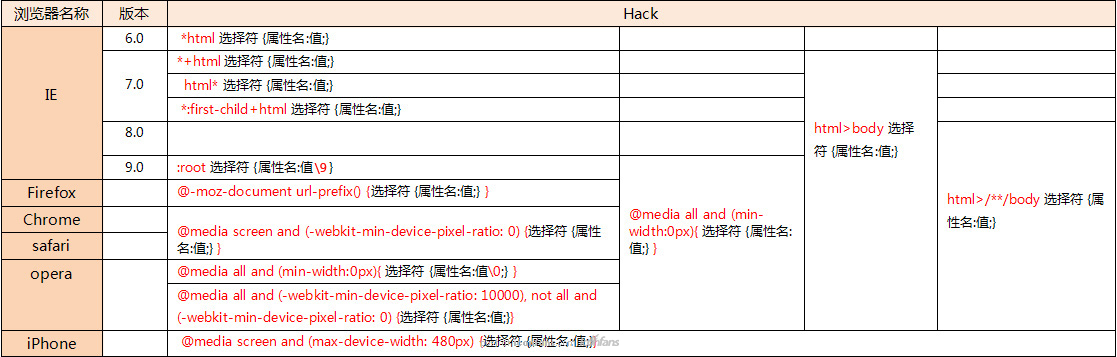
2.选择器hack:

3.HTML头部引用(if IE)Hack:
针对所有IE:<!--[if IE]><!--您的代码--><![endif]-->,
针对IE6及以下版本:<!--[if lt IE 7]><!--您的代码--><![endif]-->
注:这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
顶一下
()
%
踩一下
()
%
------分隔线----------------------------
- 发表评论
-
- 最新评论 进入详细评论页>>

