
新闻中心
Success Stories
头条新闻
推荐内容
Dreamweaver8中CSS应用无效问题的解决办法
时间:2012-08-07 20:48来源: 作者:admin 点击:
次
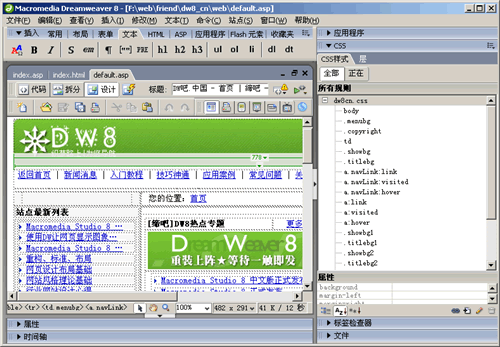
很多朋友在使用Dreamweaver8的时候都会遇到这样的情况:给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在DW8中却看不到任何效果。如下图。 主要原因就是DW8新多出了一个样式呈现工具栏,该工具栏允许你轻易的为不同的媒体类型,例如屏
很多朋友在使用Dreamweaver8的时候都会遇到这样的情况:给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在DW8中却看不到任何效果。如下图。

主要原因就是DW8新多出了一个“样式呈现工具栏”,该工具栏允许你轻易的为不同的媒体类型,例如屏幕、手持设备和打印输出进行设计。其他的支持媒体类型有投影设备, TTY(Television Type Devices),以及TV媒体类型。同时还提供了通过开关CSS显示按钮来打开或关闭所有样式呈现的能力。
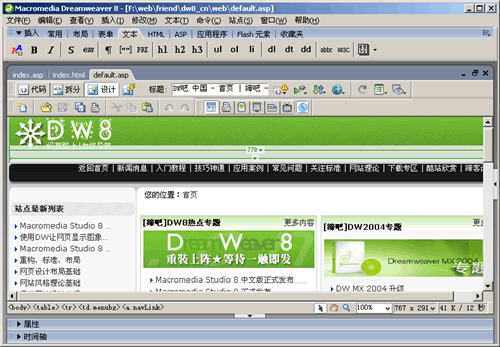
打开“样式呈现工具栏”方法是:打开DW8的“查看”菜单,选择“工具栏”的下级子菜单“样式呈现”,即可在DW8环境内打开该工具栏面板。

1、屏幕 2、打印 3、手持设备 4、投影设备 5、TTY 6、TV 7、打开/关闭CSS
此时,单击“打开/关闭CSS”激活按钮,页面的CSS样式加载就成功了。

顶一下
()
%
踩一下
()
%
------分隔线----------------------------
- 发表评论
-
- 最新评论 进入详细评论页>>

